序
许多github的资深使用者都知道,github其实可以当成网盘来使用。
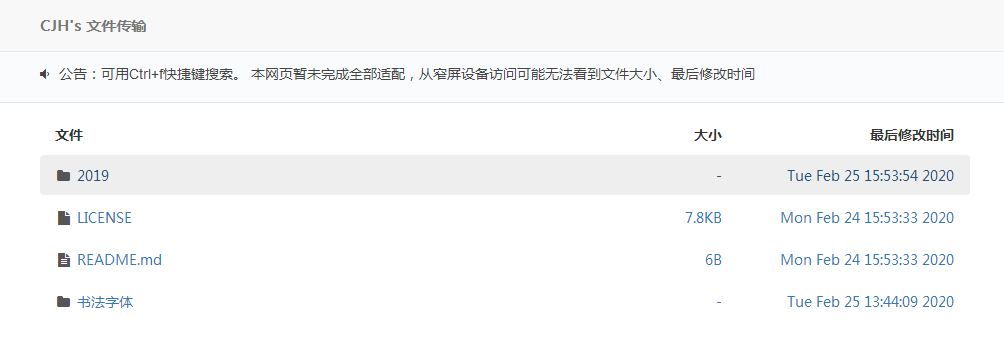
如果访问文件目录,就能显示文件列表,不必需要知道每个文件的下载地址,就成了名副其实的”github网盘“了。就这样:
下载地址
这是我生成的exe文件,可以在未安装python的windows环境下运行点此下载 备用地址
Github Page相关
从网上复制的:
为 repository 开启 github page 选项
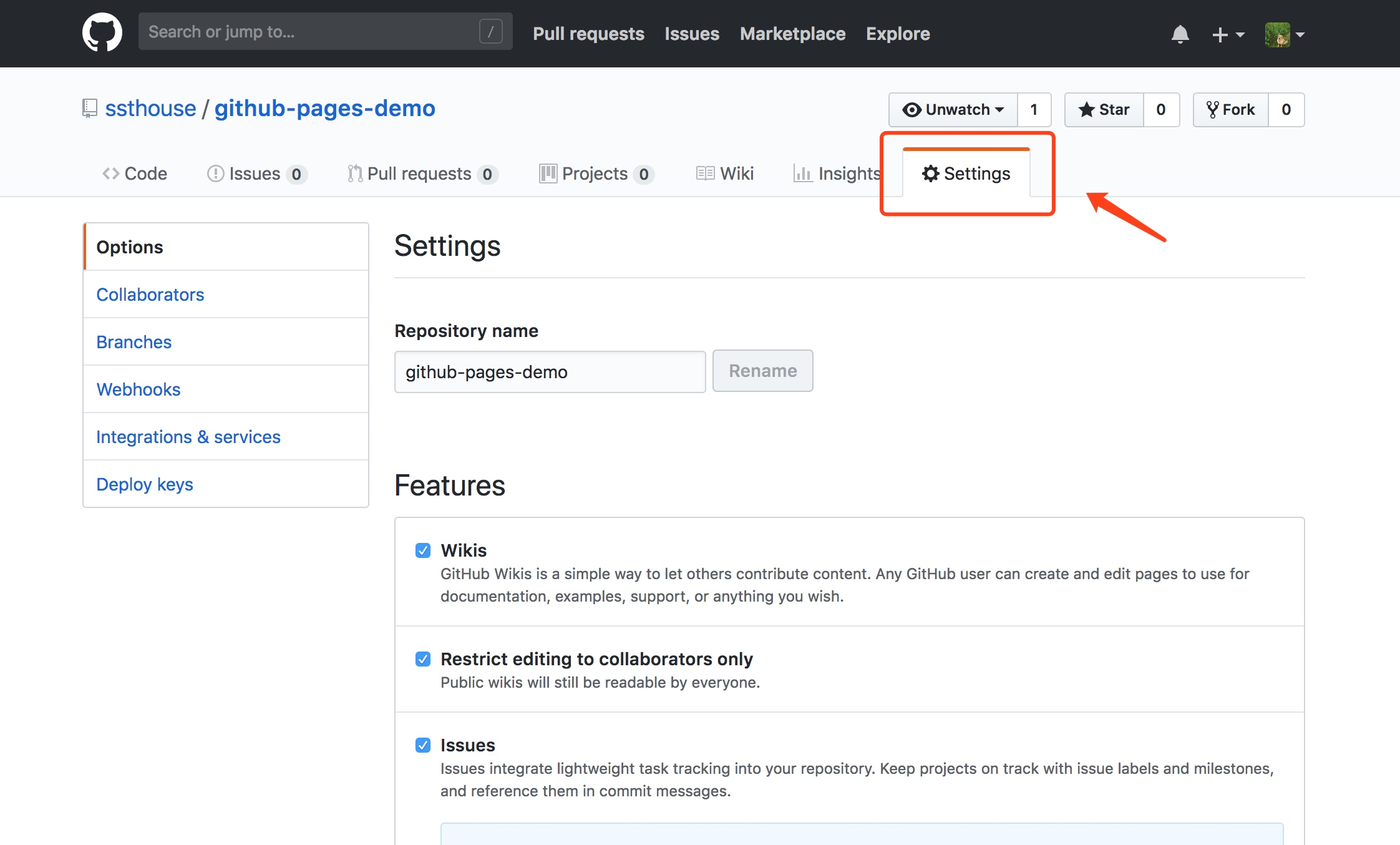
如图, 我们选中 Setting tab
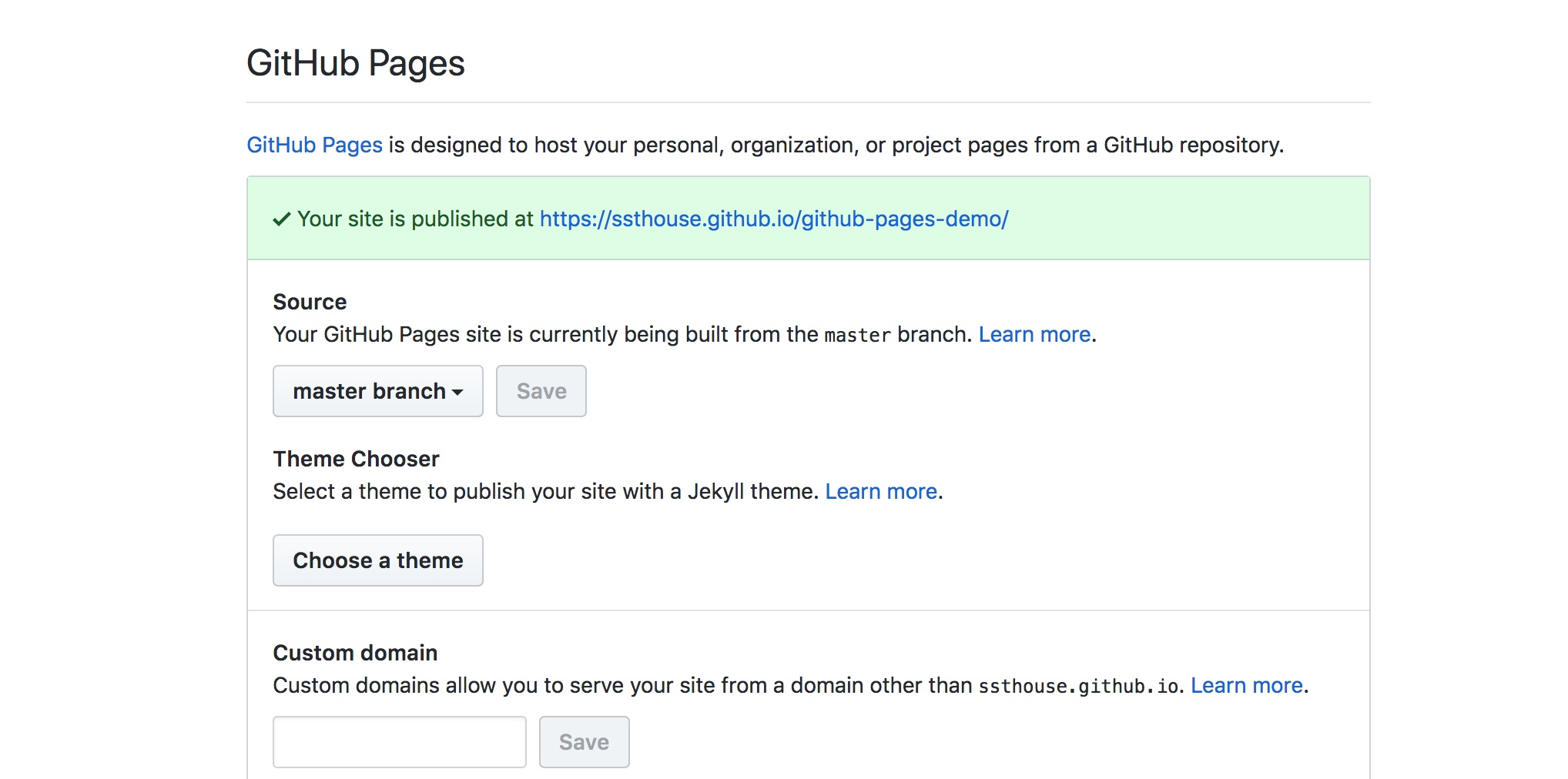
往下滚动, 找到 Github Pages 选项, 将 Source 改为 master branch, 最后点击 Save 按钮
如果为 master branch显示为灰色而无法点击,你需要先给该仓库随便添加一个文件
最后我们会得到一个链接, 通过这个链接, 待会我们就能通过这个链接访问到该项目的 github pages 页面,即我们生成的网页,如:
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 import osimport timeimport tkinter as tkfrom tkinter.filedialog import (askopenfilename, askopenfilenames, askdirectory, asksaveasfilename) root = tk.Tk() pth=askdirectory() def size_format (size) : if size < 1000 : return '%i' % size + 'B' elif 1000 <= size < 1000000 : return '%.1f' % float(size/1000 ) + 'KB' elif 1000000 <= size < 1000000000 : return '%.1f' % float(size/1000000 ) + 'MB' elif 1000000000 <= size < 1000000000000 : return '%.1f' % float(size/1000000000 ) + 'GB' elif 1000000000000 <= size: return '%.1f' % float(size/1000000000000 ) + 'TB' def clear (path) : html='''<!-- CJH's 文件传输专用标识--> <html><head> <title>CJH's 文件</title> <link rel="shortcut icon" href="https://cjh0613.gitee.io/cjh-doc-transfer/3/resources/themes/bootstrap/img/folder.png"> <!-- 网站LOGO --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/css/bootstrap.min.css"> <!-- CSS基本库 --> <link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css"> <!-- 网站图标CSS式样 --> <link rel="stylesheet" href="https://cjh0613.gitee.io/cjh-doc-transfer/3/resources/themes/bootstrap/css/style.css"> <!-- 网站主要式样 --> <link rel="stylesheet" href="https://cdn.bootcss.com/prism/0.0.1/prism.css"> <!-- 代码高亮式样 --> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <!-- JS基本库 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/js/bootstrap.min.js"></script> <!-- JS基本库 --> <script src="https://cdn.bootcss.com/prism/0.0.1/prism.js"></script> <!-- 代码高亮JS依赖 --> <meta name=renderer content=webkit> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--统计代码--> <script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");</script> <script type="text/javascript" src="https://js.users.51.la/20194229.js"></script> <script> //百度统计 var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?3571f7725019f0e61870427684c3ce17"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </head> <body> <div id="page-navbar" class="path-top navbar navbar-default navbar-fixed-top"> <div class="container"> <p class="navbar-text"> CJH's 文件传输 </p> </div> </div> <div class="path-announcement navbar navbar-default navbar-fixed-top"> <div class="path-announcement2 container"> <!-- 顶部公告栏 --> <p><i class="fa fa-volume-down"></i>公告:可用Ctrl+f快捷键搜索。 本网页暂未完成全部适配,从窄屏设备访问可能无法看到文件大小、最后修改时间</p> <!-- 顶部公告栏 --> </div> </div> <div class="container" id="container_top" style=""> <div class="page-content container" id="container_page"> <!--本文件可以放置 统计代码等。--> <div id="directory-list-header"> <div class="row"> <div class="col-md-7 col-sm-6 col-xs-10">文件</div> <div class="col-md-2 col-sm-2 col-xs-2 text-right">大小</div> <div class="col-md-3 col-sm-4 hidden-xs text-right">最后修改时间</div> </div> </div> <ul id="directory-listing" class="nav nav-pills nav-stacked">''' directoryListing='' dir_list = os.listdir(path) for i in dir_list: abspath = os.path.join(os.path.abspath(path), i) a='./' +i if os.path.isfile(abspath) and i!='index.html' and i!='文件列表.html' : print(i) directoryListing = directoryListing+'''<li data-name="''' +i+'''" data-href="''' +a+'''"> <a href="''' +a+'''" class="clearfix" data-name="''' +i+'''"> <div class="row"> <span class="file-name col-md-7 col-sm-6 col-xs-9"> <i class="fa ''' if i.endswith(r'.py' ) or i.endswith(r'.c' ) or i.endswith(r'.class' ) or i.endswith(r'.cpp' ) or i.endswith(r'.css' ) or i.endswith(r'.erb' ) or i.endswith(r'.htm' ) or i.endswith(r'.html' ) or i.endswith(r'.java' ) or i.endswith(r'.js' ) or i.endswith(r'.php' ) or i.endswith(r'.pl' ) or i.endswith(r'.rb' ) or i.endswith(r'.xhtml' ) or i.endswith(r'.xml' ): directoryListing +='fa-code' elif i.endswith(r'.7z' ) or i.endswith(r'.zip' ) or i.endswith(r'.gz' ) or i.endswith(r'.rar' ) or i.endswith(r'.tar' ) or i.endswith(r'.bz' ) : directoryListing +='fa-file-archive-o' elif i.endswith(r'.mp3' ) or i.endswith(r'.wma' ) or i.endswith(r'.wav' ) or i.endswith(r'.aac' ) or i.endswith(r'.flac' ) or i.endswith(r'.mid' ) or i.endswith(r'.midi' ) or i.endswith(r'.ogg' ): directoryListing +='fa-music' elif i.endswith(r'.mdb' ) or i.endswith(r'.sql' ) or i.endswith(r'.db' ) or i.endswith(r'.accdb' ) or i.endswith(r'.dbf' ) or i.endswith(r'.pdb' ) : directoryListing +='fa-hdd-o' elif i.endswith(r'.pdf' ) or i.endswith(r'.xlsx' ) or i.endswith(r'.xls' ) or i.endswith(r'.docx' ) or i.endswith(r'.doc' ) or i.endswith(r'.csv' ) or i.endswith(r'.odt' ) : directoryListing +='fa-file-text' elif i.endswith(r'.apk' ) or i.endswith(r'.exe' ) or i.endswith(r'.app' ) or i.endswith(r'.msi' ) or i.endswith(r'.jar' ) or i.endswith(r'.vb' ) or i.endswith(r'.com' ): directoryListing +='fa-list-alt' elif i.endswith(r'.ttf' ) or i.endswith(r'.otf' ) or i.endswith(r'.eot' ) or i.endswith(r'.woff' ): directoryListing +='fa-font' elif i.endswith(r'.gam' ) or i.endswith(r'.nes' ) or i.endswith(r'.rom' ) or i.endswith(r'.sav' ): directoryListing +='fa-gamepad' elif i.endswith(r'.jpg' ) or i.endswith(r'.gif' ) or i.endswith(r'.png' ) or i.endswith(r'.jpeg' ) or i.endswith(r'.psd' ) or i.endswith(r'.bmp' ) or i.endswith(r'.tga' ) or i.endswith(r'.tif' ): directoryListing +='fa-picture-o' elif i.endswith(r'.deb' ) or i.endswith(r'.rpm' ) or i.endswith(r'.box' ): directoryListing +='fa-archive' elif i.endswith(r'.sh' ) or i.endswith(r'.bat' ) or i.endswith(r'.cmd' ) : directoryListing +='fa-terminal' elif i.endswith(r'.txt' ) or i.endswith(r'.md' ) or i.endswith(r'.log' ) or i.endswith(r'.ini' ) or i.endswith(r'.rtf' ) or i.endswith(r'.cfg' ): directoryListing +='fa-file-text' elif i.endswith(r'.ai' ) or i.endswith(r'.drw' ) or i.endswith(r'.eps' ) or i.endswith(r'.ps' ) or i.endswith(r'.svg' ): directoryListing +='fa-picture-o' elif i.endswith(r'.mp4' ) or i.endswith(r'.mkv' ) or i.endswith(r'.rmvb' ) or i.endswith(r'.swf' ) or i.endswith(r'.flv' ) or i.endswith(r'.avi' ) or i.endswith(r'.mov' ) or i.endswith(r'.mpg' ) or i.endswith(r'.ogv' ) or i.endswith(r'.wmv' ) or i.endswith(r'.webm' ) : directoryListing +='fa-youtube-play' elif i.endswith(r'.bak' ): directoryListing +='fa-floppy' elif i.endswith(r'.msg' ): directoryListing +='fa-envelope' else : directoryListing +='fa-file' directoryListing = directoryListing+''' fa-fw"></i> ''' +i+''' </span> <span class="file-size col-md-2 col-sm-2 col-xs-3 text-right"> ''' +size_format(os.path.getsize(abspath))+''' </span> <span class="file-modified col-md-3 col-sm-4 hidden-xs text-right"> ''' +time.ctime(os.path.getatime(abspath))+''' </span> </div> </a> </li>''' if os.path.isdir(abspath): if i=='.git' : print('发现并pass ".git"' ) else : directoryListing = directoryListing+'''<li data-name="''' +i+'''" data-href="''' +a+'''"> <a href="''' +a+'''" class="clearfix" data-name="''' +i+'''"> <div class="row"> <span class="file-name col-md-7 col-sm-6 col-xs-9"> <i class="fa fa-folder fa-fw"></i> ''' +i+''' </span> <span class="file-size col-md-2 col-sm-2 col-xs-3 text-right"> - </span> <span class="file-modified col-md-3 col-sm-4 hidden-xs text-right"> ''' +time.ctime(os.path.getatime(abspath))+''' </span> </div> </a> </li>''' clear(abspath) html=html+directoryListing+''' </ul> </div> <!-- READMNE 说明 --> <!-- READMNE 说明 --> </div> <hr id="footer_hr" style="margin-bottom: 0px; margin-top: 40px;"> <footer class="container"> <div class="footer"> © 2019.4.8-2020 <a href="https://cjh0613.gitee.io/blog" target="_blank">CJH</a> . All rights reserved. </div> </footer> <script type="text/javascript"> window.onload=function(){ changeDivHeight(); } window.onresize=function(){ changeDivHeight(); } function changeDivHeight(){ if(document.getElementById("container_readme")) { container_readme.style.marginBottom = '0'; } ScrollHeight_body=document.body.offsetHeight; InnerHeight_window=window.innerHeight; container_top.style.minHeight = '0'; ClientHeight_top=container_top.clientHeight+60; ClientHeight_top1=ClientHeight_top+69; ClientHeight_top2=ClientHeight_top1-60; //console.log(ScrollHeight_body, InnerHeight_window, container_top.clientHeight, ClientHeight_top, ClientHeight_top1, ClientHeight_top2, InnerHeight_window); container_top.style.minHeight = ''; if (ScrollHeight_body > ClientHeight_top2) { footer_hr.style.marginTop = '0'; } else { footer_hr.style.marginTop = '40px'; } if (ScrollHeight_body > InnerHeight_window) { if (ClientHeight_top > InnerHeight_window) { container_top.style.marginBottom = '0'; container_page.style.marginBottom = '0'; if(document.getElementById("container_readme")) { container_readme.style.marginTop = '20px'; } } else { footer_hr.style.marginTop = '40px'; container_top.style.marginBottom = ''; container_page.style.marginBottom = ''; if(document.getElementById("container_readme")) { container_readme.style.marginTop = ''; } } } else { if (ScrollHeight_body < ClientHeight_top1) { container_top.style.marginBottom = '0'; container_page.style.marginBottom = '0'; if(document.getElementById("container_readme")) { container_readme.style.marginTop = '20px'; } } else { footer_hr.style.marginTop = '40px'; container_top.style.marginBottom = ''; container_page.style.marginBottom = ''; if(document.getElementById("container_readme")) { container_readme.style.marginTop = ''; } } } } </script> </body></html>''' filename = path+'/index.html' if os.path.isfile(filename): with open(filename, 'r' , encoding = "utf8" ) as f: flag=f.read(22 ) f.close() if flag=="<!-- CJH's 文件传输专用标识-->" : print('有标识' ) filename = path+'/index.html' with open(filename, 'wb' ) as f: f.write(bytes(html, encoding = "utf8" )) f.close() else : print('无标识' ) filename = path+'/文件列表.html' with open(filename, 'wb' ) as f: f.write(bytes(html, encoding = "utf8" )) f.close() else : print('无文件' ) filename = path+'/index.html' with open(filename, 'wb' ) as f: f.write(bytes(html, encoding = "utf8" )) f.close() print('完成' ) clear(pth)