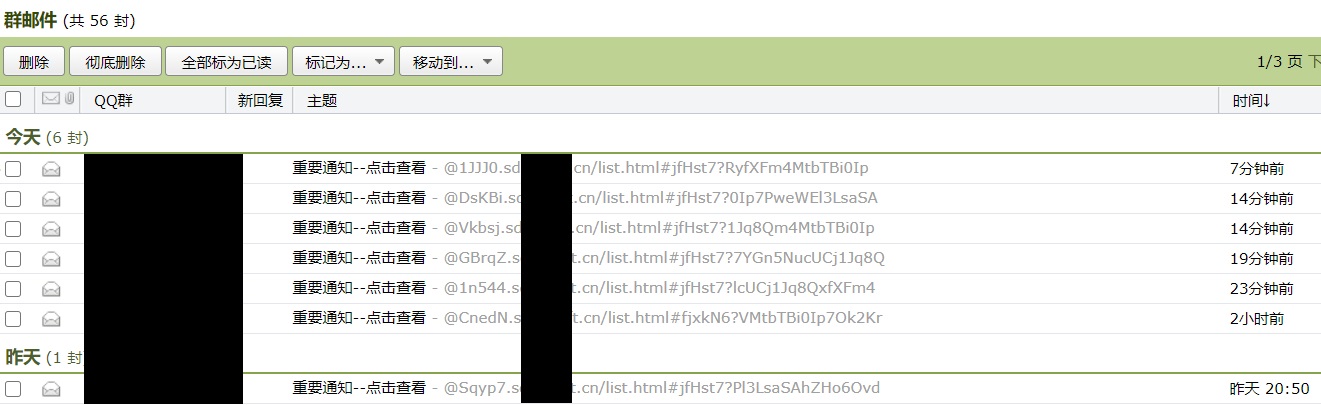
今天,发现总是收到某群群友发送的群邮件,打开一看,邮件信息格式都一样:主题“重要通知”,但正文只有一个链接。
不用细想,这一定是钓鱼的诱饵。
收到的群邮件(群名及链接域名已打码):

害人还用.cn顶级域,简直是找死
继续分析。首先打开其中一个链接(域名(打码)/list.html#jfHst7?7YGn5NucUCj1Jq8Q),获取 html 源代码,js 竟然没有混淆:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <html lang="en">
<head>
<meta charset="utf-8">
<meta name="referrer" content="always">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
</head>
<body style="background:url('http://域名(打码)/loading.gif') center/0 no-repeat;"></body>
<script>
var y="https://域名(打码)/views/404.html";
var p=location.hash.substr(1).split("?");
if(p[0x0]){
var a= new XMLHttpRequest();
a.open("get","./index?tid="+ p[0],true);
a.onreadystatechange= function(){
if(this.readyState == 4&& this.status== 200){
var _0xe025x4=JSON.parse(a.responseText);
if(_0xe025x4.result){
location.replace(_0xe025x4.url)
}else {
document.write(decodeURIComponent(_0xe025x4.msg))
}
}
};
a.send(null);
document.title="加载中...";
document.body.style.backgroundSize= "50px";
}else {
location.replace(y);
}
</script>
</html>
|
然后按照上面的 js 拼合 url ,访问得到另一个 url:
1
| {"result":1,"url":"http:\/\/域名(打码)\/agent.php?s=kkq0xwNi4%2FN4IL3S2YeesXrpMEh3&key=12"}
|
接着访问,获取网页源码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="referrer" content="always">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
</head>
<body style="background:url('http://域名(打码)/loading.gif') center/0 no-repeat;">
<div style="display:none;">
</div>
<script>
!function(){setInterval(()=>{var date=new Date().getTime();debugger;var time=new Date().getTime();if(time-date>100){location.replace(y)}},1000)}()
document.title="\u52A0\u8F7D\u4E2D...";document.body.style.backgroundSize= "50px";var G=new XMLHttpRequest();G.open("get","./index/?t="+new Date().getTime(),false);G.send(null);document.write(G.responseText);</script></body>
</html>
|
重复操作。得到:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<html lang="en">
<head>
<meta name="referrer" content="always">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
</head>
<body style="background:url('../template/loading.gif') center/0 no-repeat;"></body>
<script>
if(location.search.indexOf("alert") < 0){
if(window.location.search == false){
window.location.search = 'alert%28%' + new Date().getTime() +'>%27%29';
}else{
window.location.search = window.location.search + '&alert%28%' + new Date().getTime() + '>%27%29';
}
}
var y="https://域名(打码)/views/404.html";
var p=location.hash.substr(1).split("?");
if(p[0x0]){
var a= new XMLHttpRequest();
a.open("get","./?id="+ p[0],true);
a.onreadystatechange= function(){
if(this.readyState == 4&& this.status== 200){
var _0xe025x4=JSON.parse(a.responseText);
if(_0xe025x4.result){
location.replace(_0xe025x4.url)
}else {
document.write(decodeURIComponent(_0xe025x4.msg))
}
}
};
a.send(null);
document.title="加载中...";
document.body.style.backgroundSize= "50px";
}else {
location.replace(y);
}
</script>
</html>
|
就先记录到这里吧。后面重复几个类似的页面(要么是加入了时间间隔的计算,要么是套了很多层)。我人工访问貌似陷入循环……以后再研究……
参考资料